
*이 글은 믹스패널(Mixpanel) 및 제품 분석 도구(Product Data Analysis)가 이벤트를 수집하기 위해 진행하는 구현(Implementation) 과정을 소개하는 글입니다.
이런 분들께 도움이 될 거예요
✅ 프로덕트 데이터 분석 주요 개념이 생소한 PM/PO/마케터
✅ 프로덕트 분석 툴을 도입을 고민 중인 PM/PO/마케터
✅ 프로덕트 분석 툴을 도입 중 개발팀과 협업이 막막한 PM/PO/마케터
안녕하세요. 프로덕트 데이터 분석 초보자 시리즈, 어느새 세 번째 글이네요!
앞서 프로덕트 데이터 분석이 무엇인지 기본 개념 설명과 어떤 이벤트를 추적할지 계획하는 트래킹 플랜에 관해서 이야기했습니다. 이번에는 코드를 심는 행위인 구현(Implementation) 에 관해서 설명드리겠습니다.
*트래킹 플랜에서 다룬 이벤트와 이벤트 속성 개념을 이해하시면 읽는데 도움이 될 거에요.
1. 구현(Implementation) 소개
흔히 어떤 아이디어를 프로그램화시키는 행위를 구현 Implementation 한다고 합니다. 데이터 분석을 위해서는 필요한 이벤트를 수집하도록 프로그램화해야 합니다. 제품상에서 사용자가 특정 행동을 했을 때 이벤트를 발생시키도록 추적 코드를 제품 코드 사이에 끼워 넣는 것이죠.
이 작업은 다음의 순서로 진행됩니다.
- 제품 분석 도구 워크 스페이스 만들기
- 이벤트 수집 용 SDK 셋업
- 적절한 곳에 이벤트 발생 코드 넣기
- 이벤트가 정상적으로 발생했는지 테스트하기
*SDK란? Software Development Kit 의 약자로 개발을 도와주는 도구를 말합니다. 대부분의 제품 데이터 분석 도구는 이벤트 추적 코드 구현을 쉽게 할 수 있게 돕는 SDK를 제공합니다.
믹스패널(Mixpanel)을 사용하여 웹 쇼핑몰의 “장바구니 담기”라는 사용자 행동 이벤트 추적 코드를 구현해 보겠습니다.
1. 믹스패널에서 프로젝트를 하나 만듭니다. 프로젝트는 프로젝트 토큰이라고 부르는 저마다 고유의 식별자 코드를 가지고 있습니다. 이 토큰은 이벤트를 전송할 주소가 됩니다. 엉뚱한 토큰을 넣으면 다른 프로젝트로 이벤트가 전송되니 주의하세요!
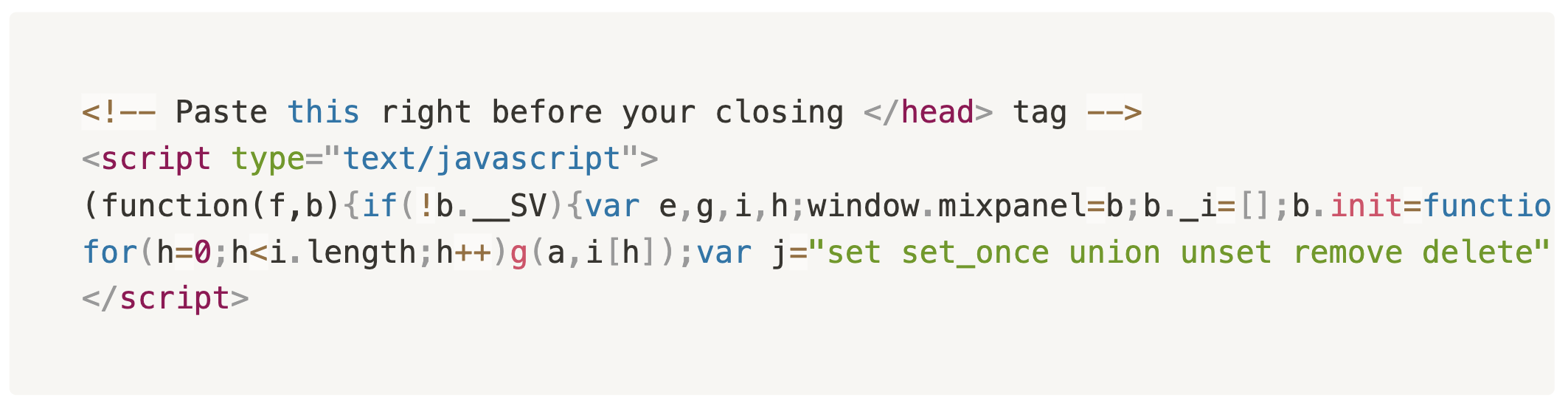
2. 믹스패널에서 제공하는 웹 SDK 코드를 쇼핑몰 사이트에 넣습니다.
3. 아래와 같은 일련의 코드만 웹페이지에 넣고 mixpanel.init("믹스패널 프로젝트 토큰") 하면 사용 준비는 끝납니다. (참 쉽죠?)

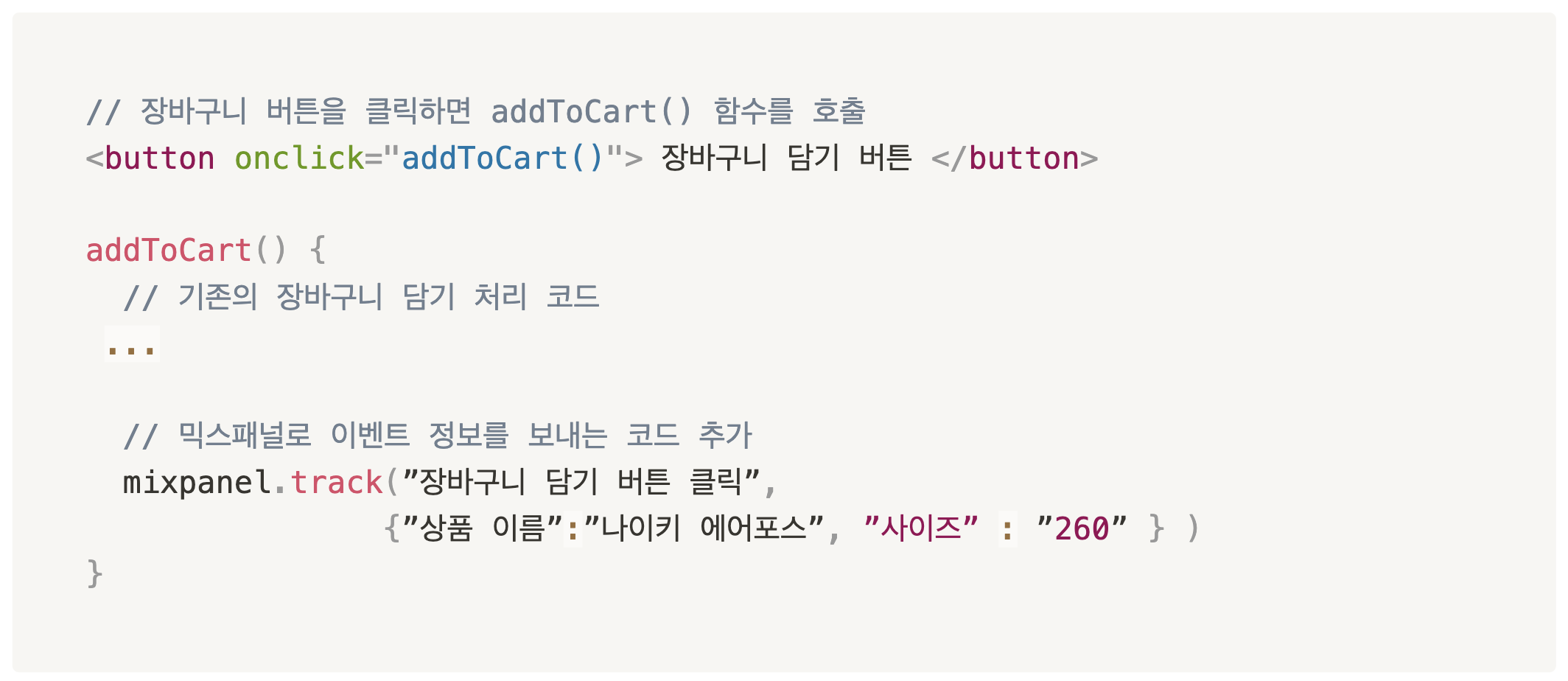
4. “장바구니 담기” 버튼 클릭이 처리되는 코드에 추적 코드를 심습니다.
쇼핑몰에는 장바구니 담기를 처리하는 코드가 이미 있죠. 거기에 “장바구니 담기 이벤트가 발생했다”라는 추적 코드를 추가합니다.

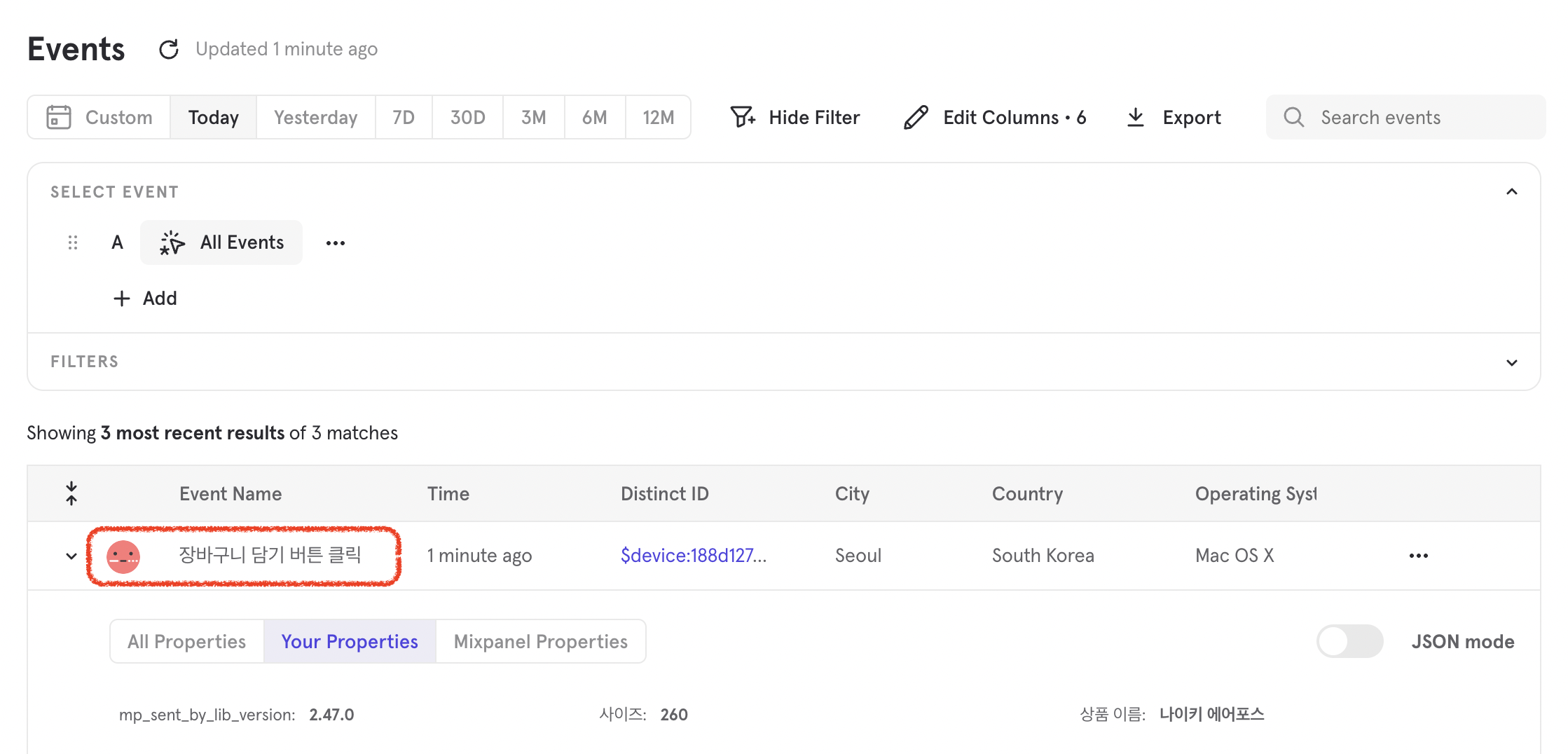
5. 웹사이트를 방문하여 장바구니 담기 버튼을 클릭하고 해당 이벤트가 믹스패널 서버로 보내졌는지 확인합니다.
6. 아래 그림처럼 믹스패널 프로젝트에서 실시간으로 전송된 이벤트를 확인할 수 있습니다.

2. 구현 소요 시간
구현시간은 개발팀 리소스 여유, 서비스의 복잡도, 이벤트 수, 이벤트 속성 값 유형에 따라 달라집니다. 100개 이하의 이벤트를 추적하는 코드를 구현한다면 개발에서 테스트까지 2-4주 정도면 가능합니다. 이벤트 수가 적을수록 빠르게 구현할 수 있으므로 프로덕트 데이터 분석 경험이 적다면 초기에는 적은 수의 이벤트를 수집하고 점점 늘려가는 것을 추천합니다.
3. GTM을 사용해서 직접 이벤트 심기
GTM google tag manager 를 사용한다면 웹환경에서는 비교적 개발자의 손을 덜 빌리고 구현할 수 있습니다.(대신 GTM 역량은 있어야 합니다😉) GTM은 비개발자도 쉽게 웹사이트에 태그를 추가하고 관리할 수 있도록 돕는 도구입니다. 간단한 이벤트는 GTM 을 사용해서 수집할 수 있지만, 웹사이트 기능이 복잡하고 이벤트가 상세할수록 개발자의 작업이 필요해집니다. 믹스패널에서는 GTM탬플릿을 제공하니 체크해 보세요.
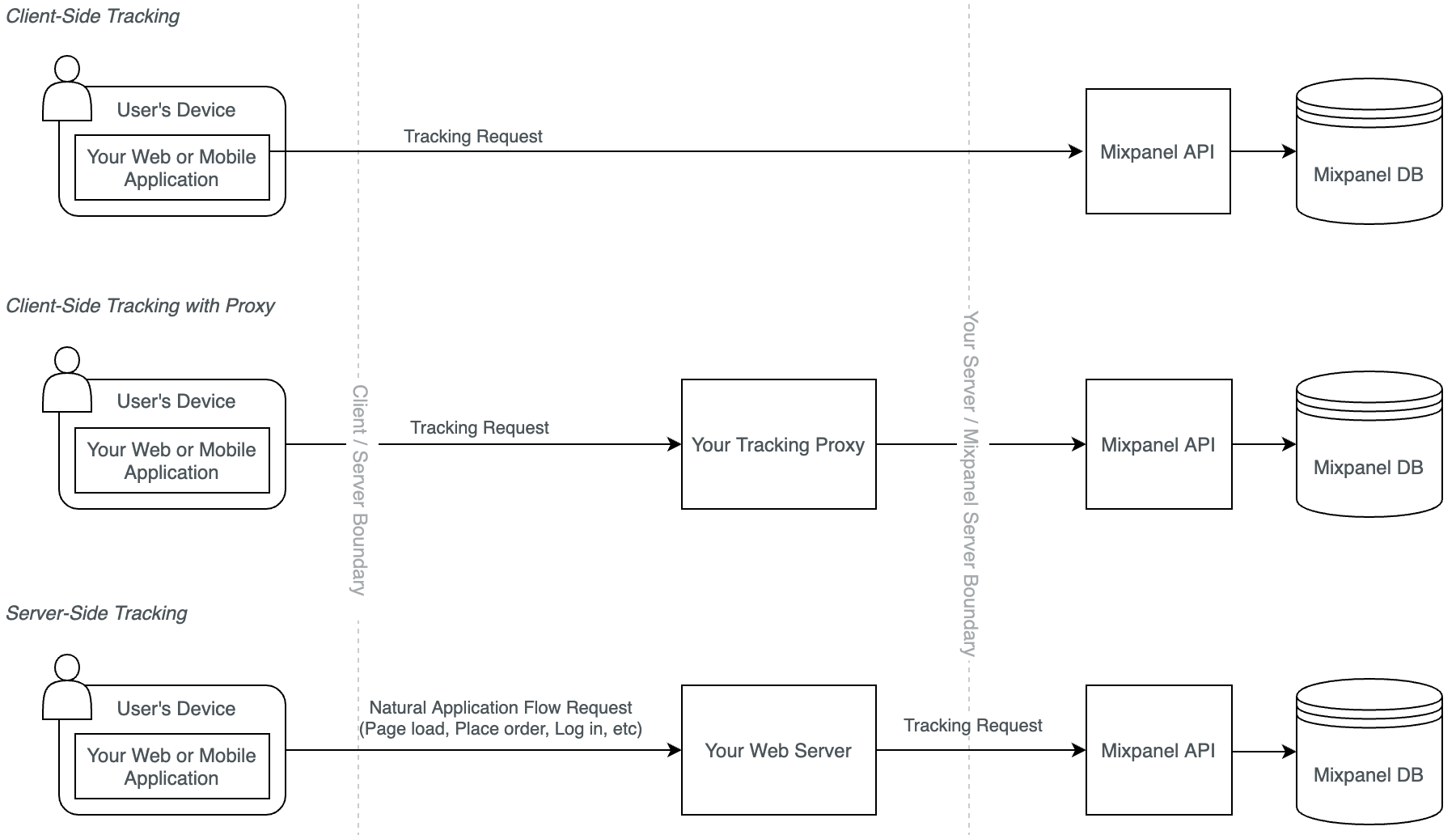
4. 클라이언트 사이드 트래킹 vs 서버 사이드 트래킹
지금까지는 클라이언트 사이드 트래킹 기준으로 설명드렸습니다. 클라이언트 사이드 트래킹이란 사용자가 사용하는 프로그램에 이벤트를 심는 걸 말합니다. 사용자가 방문하는 웹사이트나 직접 다운로드한 App 상에 이벤트 추적 코드를 심는 거죠. 이 방법 외에도 서버에서 이벤트를 추적하는 방식도 있습니다. 대부분의 서비스들은 서버와 통신하며 작동하므로 서버가 받은 사용자 요청을 기반으로 이벤트를 추적할 수 도 있습니다.
클라이언트 사이드 트래킹은 SDK를 사용해서 쉽게 구현할 수 있는 장점이 있지만 애드블러커 같은 기능을 사용하는 유저의 데이터는 유실될 가능성이 있습니다.
서버사이트 트래킹은 애드블러커로 인해 이벤트가 유실되지는 않지만 SDK를 사용할 수 없으므로, 지역, 기기, OS 등 SDK가 자동으로 수집했던 정보를 직접 처리해야 합니다.
클라이언트, 서버 사이트 트래킹에 대한 더 자세한 내용은 믹스패널 도움말 (영문)을 참고하세요.

4. 끝 마치며
지금까지 제품 분석 도구 구현 과정에 대해서 살펴봤습니다. 믹스패널과 같은 제품 분석도구는 다양한 환경에서 간편하게 추적 코드를 구현할 수 있는 환경을 제공합니다. 따라서 구현 난이도 자체는 낮은 편이라고 할 수 있습니다. 이벤트의 수가 적다면 더욱더 쉬워지고요. 만약 개발 리소스 때문에 프로덕트 분석 도구 도입을 망설이고 있다면 작게라도 시도해 보시는 걸 권합니다. 10-20개 정도 이벤트는 1-2일 정도면 충분할 거에요.
이벤트 추적코드 구현과정에 대해서 더 궁금하신 부분이 있다면 mixpanel@mfitlab.com 으로 언제든지 문의주세요. 다양한 서비스 및 플랫폼에서의 구현(Implementation) 경험이 있는 컨설턴트가 1:1 맞춤 상담을 도와드릴게요.










.svg)





